
こんにちは、とりゅふです。今回はTwitter APIを30分で申請して利用してみたので、その手順についてまとめました。
Twitter API、ちょっと前までは利用申請するのにそれなりの時間がかかっていたのですが、2021年の今、簡単に利用申請ができるようになっているので、
2021年版ということでご紹介します。簡単に利用申請できるとはいえ、英語でいろいろなことを聞かれては英語で回答をしなければならないので、本記事が利用申請の助けになれば幸いです。
Google Apps ScriptでAPIを実行したソースも合わせてどうぞ!
API申請
以下にアクセス developer.twitter.com
基本情報入力
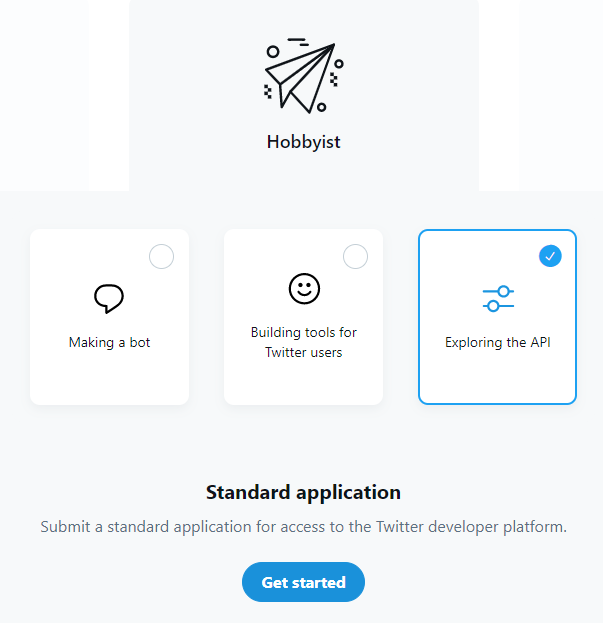
利用目的を聞かれます。

Hobbyist > Exploring the APIを選択し、[Get started]

ニックネーム、居住国、コーティングスキルレベルを問われるので回答し、[next]

利用目的
TwitterAPI,Twitterデータの利用目的を聞かれます。詳細を書けば書くほど承認されやすいとのことなので、詳しく英語で書きます。

英語
I will use the API to get users who are interested in technical information that I am interested in several times a day. I will analyze the acquired data for personal use. Only I can view the acquired data. The acquired data will not be displayed externally.
日本語
APIを使用して、1日に数回興味のある技術情報に興味のあるユーザーを取得します。 取得したデータを個人的に分析します。 取得したデータを閲覧できるのは私のみです。 取得したデータは外部に表示されないようにします。
分析に利用するか
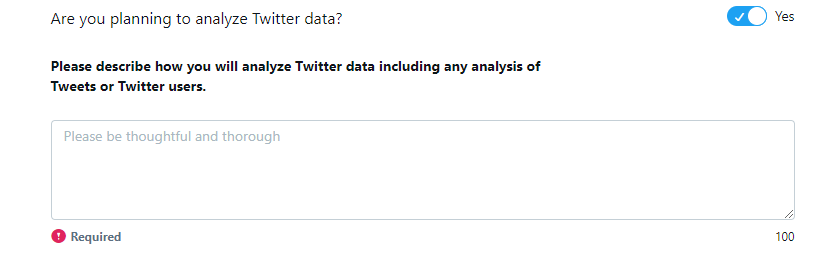
Twitterデータを分析に利用する予定はあるかを聞かれます。こちらも詳しく英語で書きます。

英語
I analyze the technical information that a user is interested in from the user's profile, tweet content, and the users they follow. I plan to run and analyze programs such as Python in an environment that only I can view.
日本語
私はユーザのプロフィール、ツイート内容、フォローしているユーザから、そのユーザが興味のある技術情報を分析します。私個人のみが閲覧できる環境で、Python等のプログラムを実行して分析するつもりです。
その他利用目的
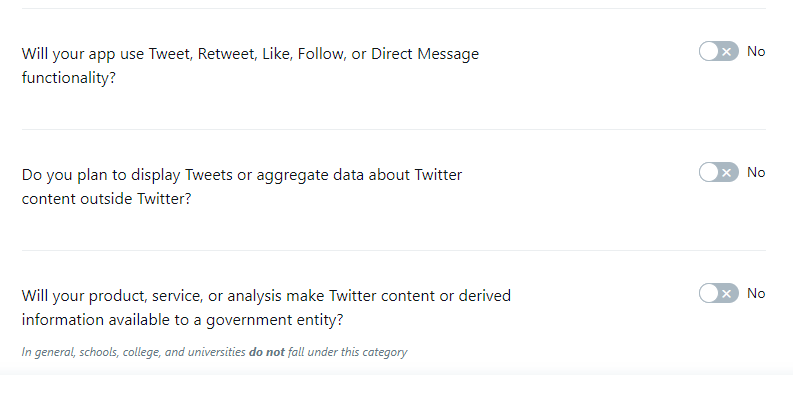
・あなたのアプリケーションがツイート、リツイート、いいね、DM送信をするか ・Twitter以外でツイート情報や集計データを外部に公開する予定はあるか ・APIを利用した結果、Twitterのコンテンツまたは派生情報を政府機関が利用するか すべてNoで答えます。

入力内容の確認と利用規約
入力内容確認、利用規約をよく読んだ上で申請してください!

申請が完了してしばらくするとメールが届きます。
私の場合、申請して1分くらいで届きました。
メール「Confirm your email」ボタンを押下します。
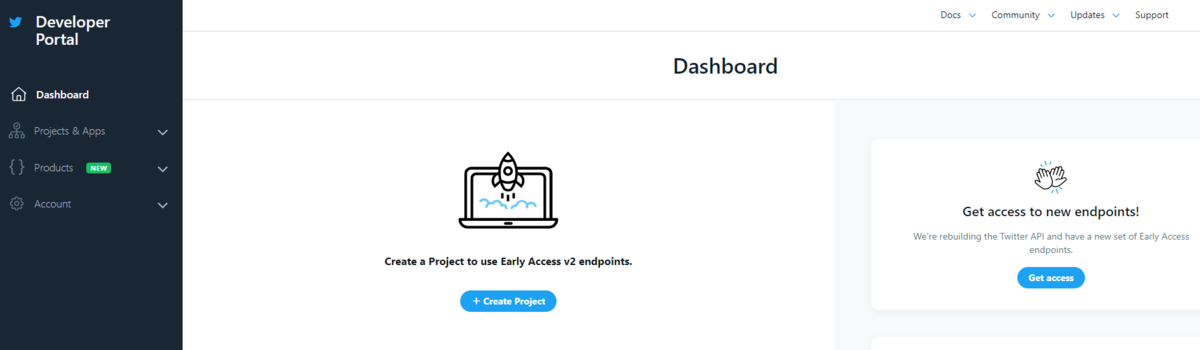
以下のようなダッシュボードが開きます。

Twitter APIプロジェクト作成
ダッシュボード画面中部の「+Create Project」を押下します。
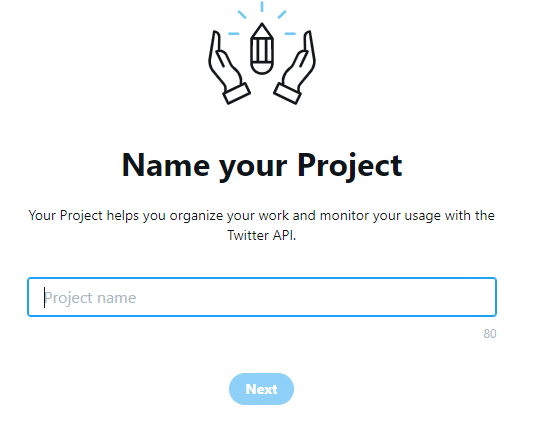
プロジェクト名を決めます。

利用規約を選択します。今回も「Exploring the API」を選択します。

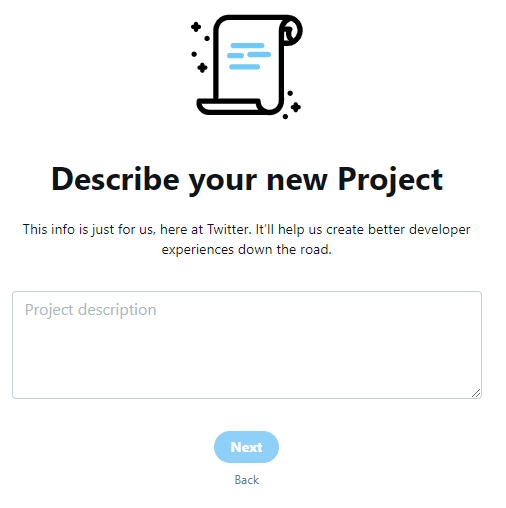
プロジェクトの説明文を入力します。「get users who are interested in technical information that I am interested 」と入力します。

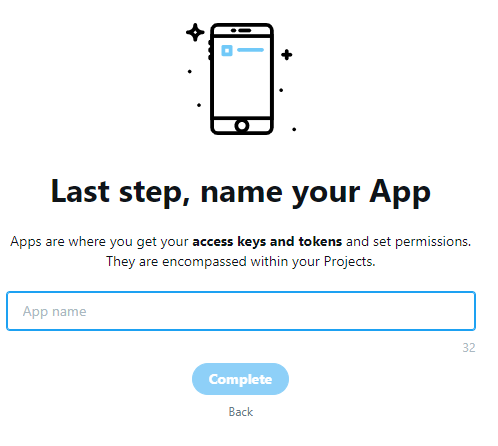
アプリケーション名を決めます。

API Key, API Secret Key, Bearer Tokenが表示されれば完了です!
Google Apps ScriptでTwitterのデータをスプレッドシートに出力する
Google Apps ScriptでTwitterAPIを実行し、データをスプレッドシートに出力してみます。
Twitter検索
以下のAPIを実行することで、直近のツイートを検索することができます。
GET /2/tweets/search/recent
Google Apps ScriptでAPIを実行するコードがこちら。
API利用申請時に取得したBearerを以下のコードに書き込み、実行してみましょう。
今回はツイート、投稿日時、投稿者、投稿者のスクリーンネームを取得していますが、URLパラメータで取得する値は指定できます。
function main() { // URL let url = 'https://api.twitter.com/2/tweets/search/recent?' + 'query=検索したいワード%20lang:ja' // 検索文字列 + '&max_results=10' // 最大件数 + '&expansions=author_id' // ツイートに関連する拡張データ、ここではツイートユーザを指定 + '&tweet.fields=text,created_at' // 取得するツイートデータ + '&user.fields=username,name'; // 取得するユーザデータ // HTTPメソッドとヘッダの設定 var options = { 'method': 'get', 'headers': { // ★★ ここにBearerを入力 ★★ 'authorization': 'Bearer *********' }, }; // API実行 var response = JSON.parse(UrlFetchApp.fetch(url, options)); Logger.log(response); // スプレッドシートに出力する let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('twitter'); sheet.getRange(1,1).setValue('ユーザ名'); sheet.getRange(1,2).setValue('スクリーンネーム'); sheet.getRange(1,3).setValue('本文'); sheet.getRange(1,4).setValue('投稿日時'); for (let i = 0; i < response.data.length; i++) { sheet.getRange(i + 2,1).setValue(response.includes.users[i].name); sheet.getRange(i + 2,2).setValue('@' + response.includes.users[i].username); sheet.getRange(i + 2,3).setValue(response.data[i].text); sheet.getRange(i + 2,4).setValue(response.data[i].created_at); } }
レスポンスの例
{ meta: { next_token: 次のトークン, oldest_id: 検索結果で一番古いツイートID, newest_id: 検索結果で一番新しいツイートID, result_count: 取得件数 }, includes: { users: [ { id: ユーザID, name: ユーザ名, username: スクリーンネーム } ] }, data: [ { id: ツイートID, text: 本文, created_at: 投稿日時, author_id: 投稿ユーザID } ] }
お見せできる情報は殆どありませんが、スプレッドシート上には以下のように出力されます。

まとめ
以上、30分でTwiter APIの利用申請と、Google Apps ScriptによるAPIの実行まで検証できました。
Twitterはテキストデータの宝の山なので、APIの利用規約をよく目を通して上で、有効活用していきましょう!

