
みなさんおはようございます。MicrosoftがGitHubの買収を発表してから早3年 あまりがたった今…
GitHubから楽しいニュースが発表されました。
🤫 New shortcut: Press . on any GitHub repo. pic.twitter.com/AHTSDot4qc
— GitHub (@github) August 11, 2021
なんと!自分のGitHubリポジトリ上で.(ドット)を入力することで、ブラウザ上でVSCodeが立ち上がるようになりました!!
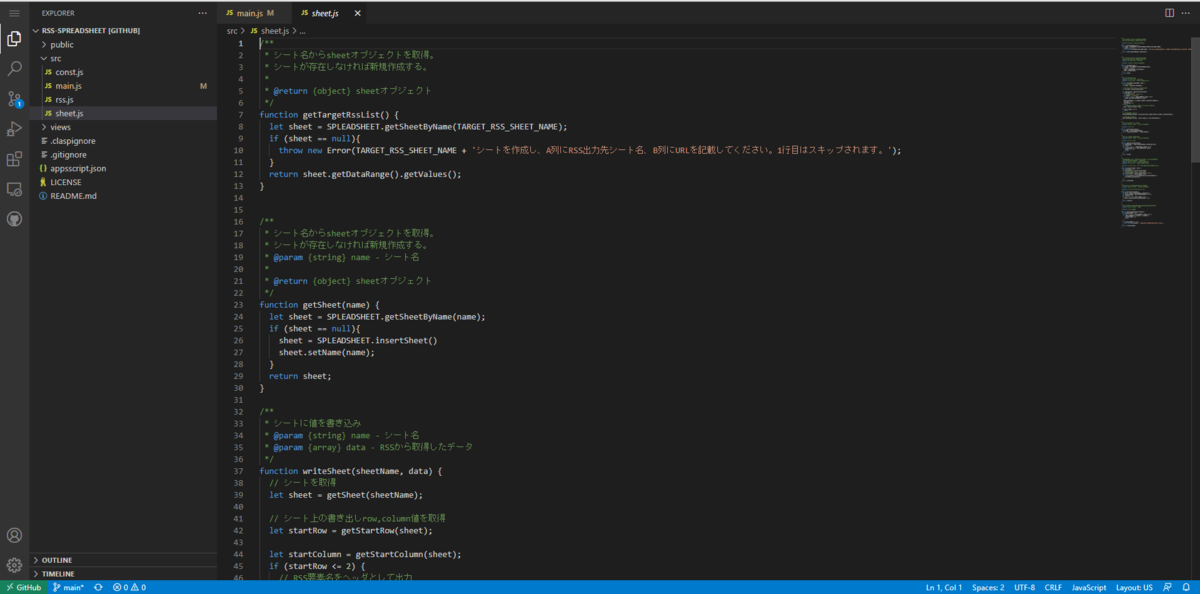
こちらが私のリポジトリで試した結果です。ローカルのVSCodeではありません。github.devで、ブラウザ上で動く開発環境になります!

本日は、github.devはどのように使うのか、どこまで開発ができるのか?を検証してみましたのでご紹介します!
github.devを試してみる
エディタ起動方法
GitHubにサインインした状態で、任意のリポジトリを開き、.(ドット)を入力するだけで起動します。
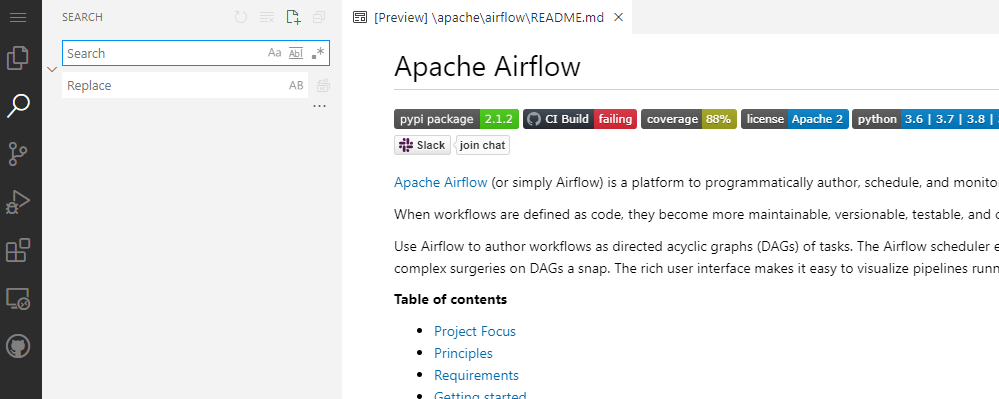
自分のリポジトリでなくても良いみたいです。試しに私の好きなリポジトリ、apache/airflow上で起動してみます。
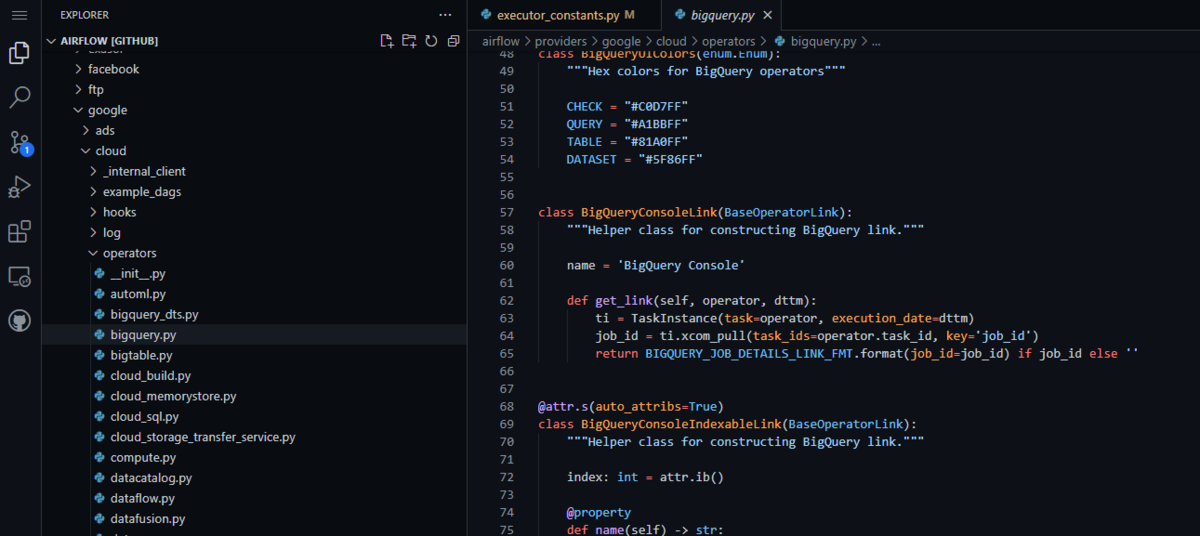
無事立ち上がりました!
基本的な操作方法はVSCodeと同じです。複数ファイル開いたり、エディタ分割したり、Ctrl + Fで検索、置換したりもできます。

自分のローカル環境にクローンしていないリポジトリでも、慣れたVSCodeの画面でソースを読むことができるので、非常に便利ですね!
エディタのカラーテーマを変えてみる
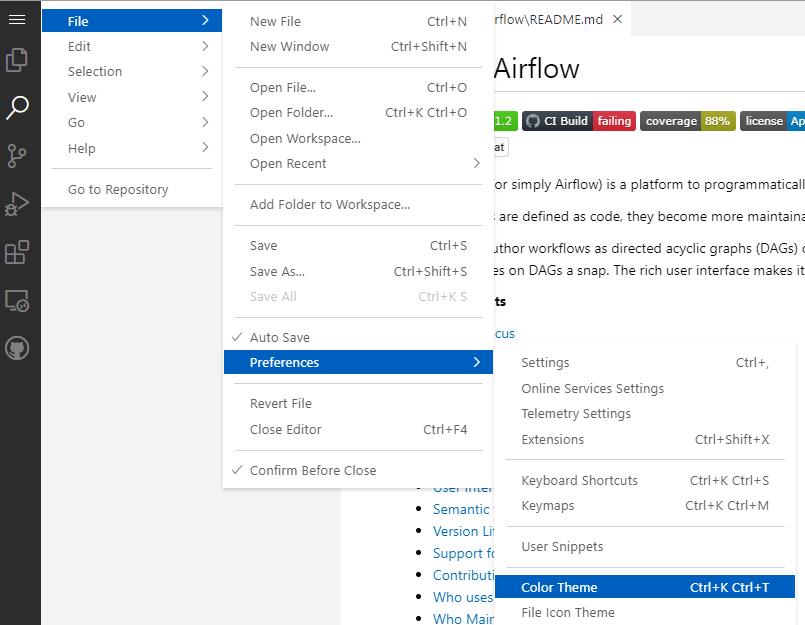
エディタは黒背景派!というそこの貴方、ちゃんと変えられるみたいです! 左上のハンバーガーメニューから、[File] > [Preferences] > [Color Thema]で変更ができます。

「GitHub Dark Default」にしてみました。オシャレな配色ですね。

コミット・プルリクエストの作成
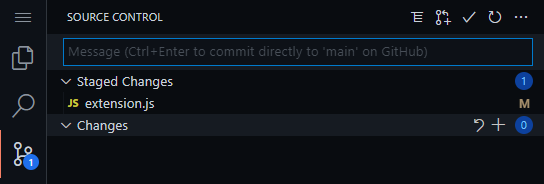
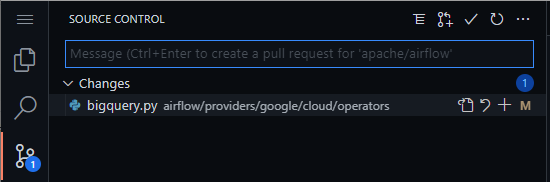
従来のVSCodeと同様に、左のSource Controlアイコンでgit操作ができます。
自分がコミットできるリポジトリであればコミットが、

そうでなければプルリクエストを作成することができるみたいです。

拡張機能をインストールしてみる
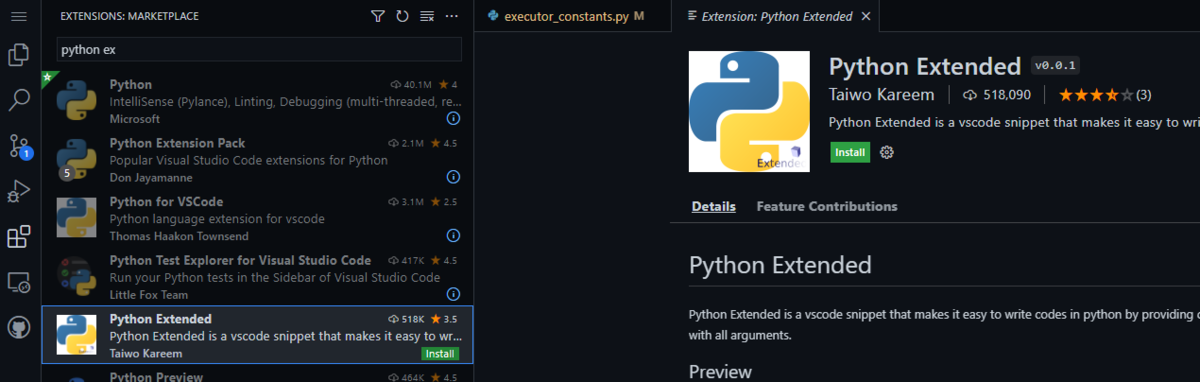
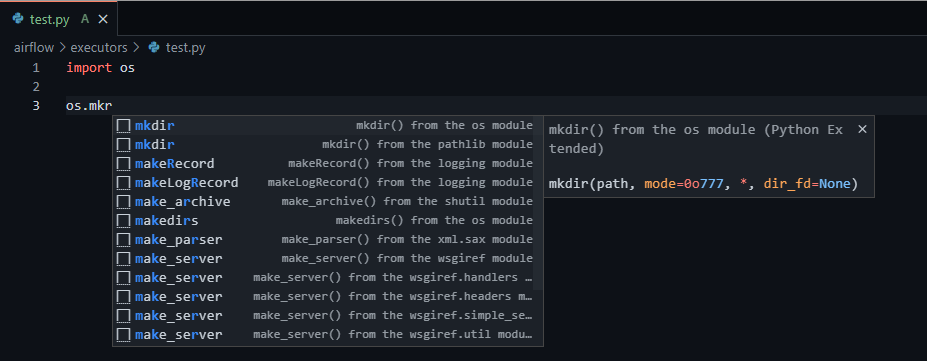
拡張機能は現時点では一部しか対応していないようですが、左のExtensionsのアイコンから検索してインストールすることができます。 試しに「Python Extended」をインストールしてみます。

pyファイルを作成し、適当にソースを書いてみます。以下のようにPython用のインテリジェンスが働くようになりました!

できないこと
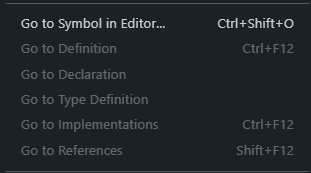
- エディタの移動機能
ローカルのVSCodeであれば、クラス名にカーソルを当てF12を押せばそのクラスの定義に移動できたりしますが、github.devでは使えないみたいです。グレーアウトされているので、いつか対応されるかもしれません。

拡張機能の大半がインストールできない
こればかりは仕方ないです。対応されるのを待ちましょうターミナルが使えない
Ctrl+@でターミナルを起動しようとすると、最終的にはローカルのVSCodeが起動し、ローカルにクローンするように誘導されます。まだgithub.devではターミナルは利用できないようですね。
どういう時に使える?
まだできないこともたくさんありますが、手軽に起動できる分、用途によっては今すぐ利用ができそうです!
プルリクエストのレビューで使おう!
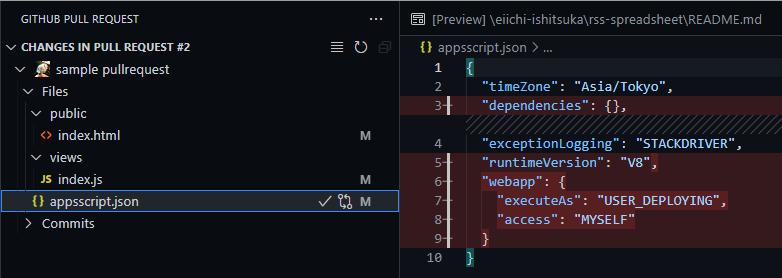
なんと、プルリクエストの画面上でドットキーを押すと、リクエスト元のブランチでエディタが開き、しかもエディタ上でプルリクエストの内容が見れます!

ローカルでリクエスト元のブランチにチェックアウトしてからレビューする、といった作業がいらなくなりました!
レビューだけであれば、もうgithub.devで完結してしまいそうです!
他人のリポジトリの閲覧時に使おう!
GitHub上でソースを見るよりも、慣れたエディタ上でソースを閲覧したいため、わざわざローカルにクローンしていたって人も多いと思います!
そんな手間を掛けずとも、ドットキーを押すだけで閲覧できるgithub.devのほうがお手軽です。
まとめ
今回はブラウザ上でVSCodeを動かせるgithub.devについてご紹介しました。
文章、表計算、スライドといったOfficeソフトもブラウザ上で作成、編集ができますし、クラウド上で動くVMも、ブラウザ上でSSHしてコマンド操作ができたりと、なんでもクラウド上で、ブラウザ上でできる時代がやってきました。
過去にクラウド上で動くEclipse Theiaの記事も書きました。
このクラウド開発環境、まだまだ発展途上であることも否めないな、と思っていました。
しかしついに、Microsoftが、GitHubが、クラウド開発環境の発展に本腰を入れてきたと感じました。
ローカルで個別にちまちまと開発環境を整えたりなんかしなくても、ブラウザ一つあれば簡単に整った開発環境が利用できる、そんな環境が当たり前になってくるのかもしれませんね!
github.dev、現時点でもたくさんの使い道がありそうです!ぜひ試してみてください!
