
お久しぶりです、とりゅふです。少し間が空いてしまいましたが、お元気ですか?
今日は個人の開発プロジェクトに、超定番コミュニケーションツール、Slackを導入してみようと思います。
Slackといえば、チームでコミュニケーションを図るためのツールですが、APIや連携アプリが充実していたり、メモ代わりに利用できたり、PCやスマホで利用できたりといろいろ便利です。
特に情報収集用のRSS通知だったり、タスクの管理に使えたりしないかと考えました。
本日の目標はこちら!!
Slackワークスペースを新規作成する
以下のURLをクリックして、
ワークスペースを作成します。

メールアドレスでの認証をすると、チーム名を聞かれます。

プロジェクト名を聞かれます。これが最初のチャンネルになるみたいです。とりあえず「ブログ」と答えておきます。

一番つらい質問です。体育の授業で二人組組んで~のトラウマが思い浮かびます。
このブログは個人ブログなので、小さく表示された「後で」の文字をクリックしてやり過ごします。

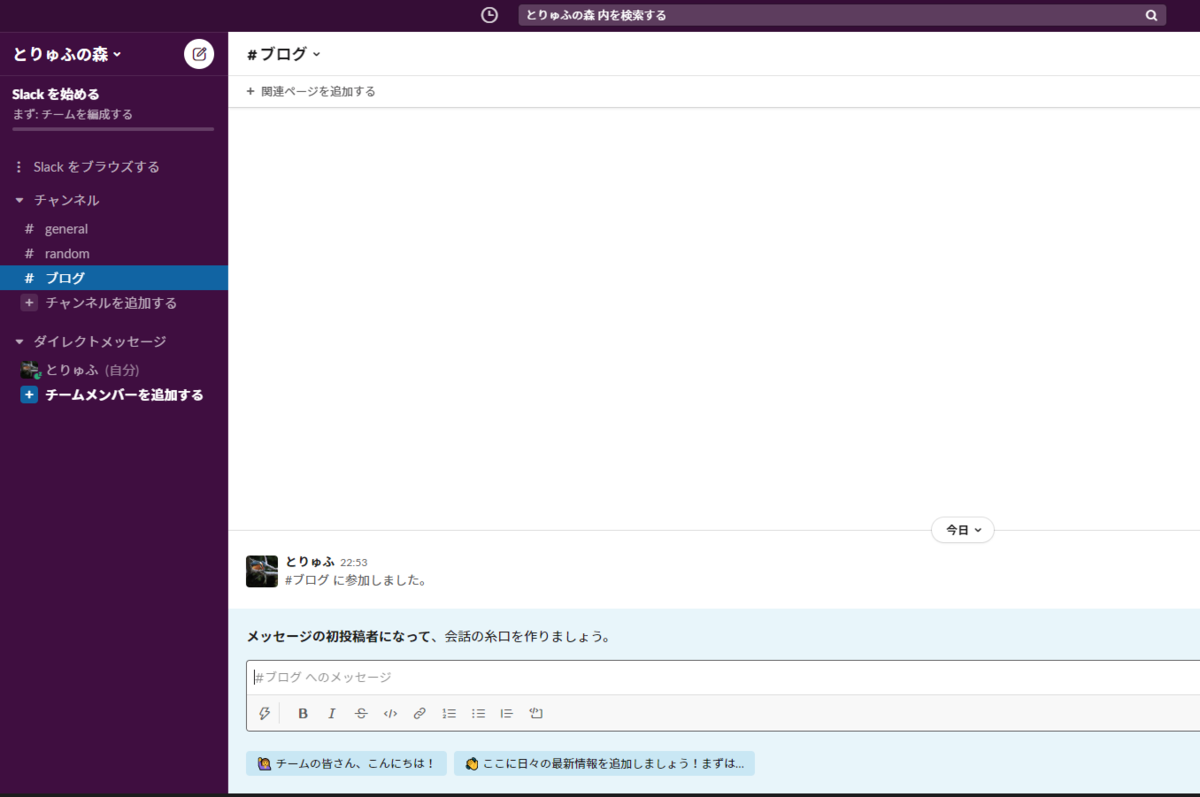
無事やり過ごすことができました。

#ブログ というチャンネルも無事できました!

Incoming Webhookの設定
Slackをプログラムから利用するために、Webhook URLを取得します。
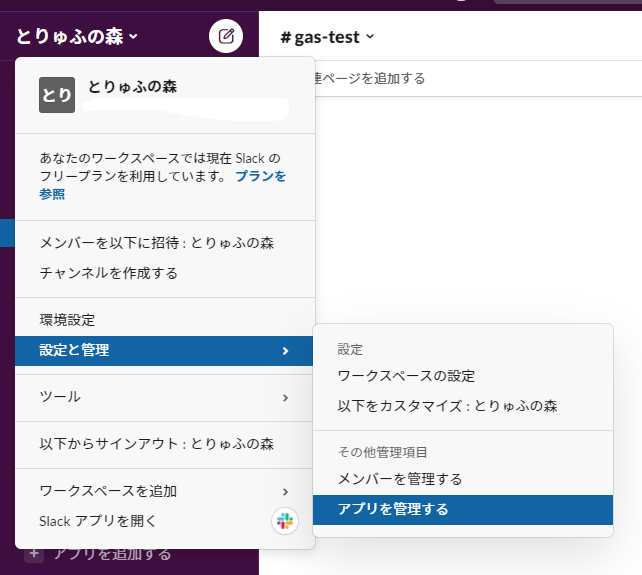
[設定と管理] > [アプリを管理する] を選択します。

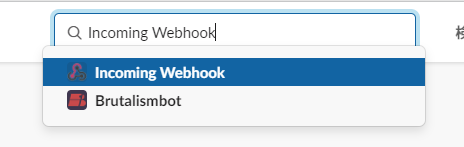
画面上部の検索窓から、Incoming Webhookを検索し、クリックします。

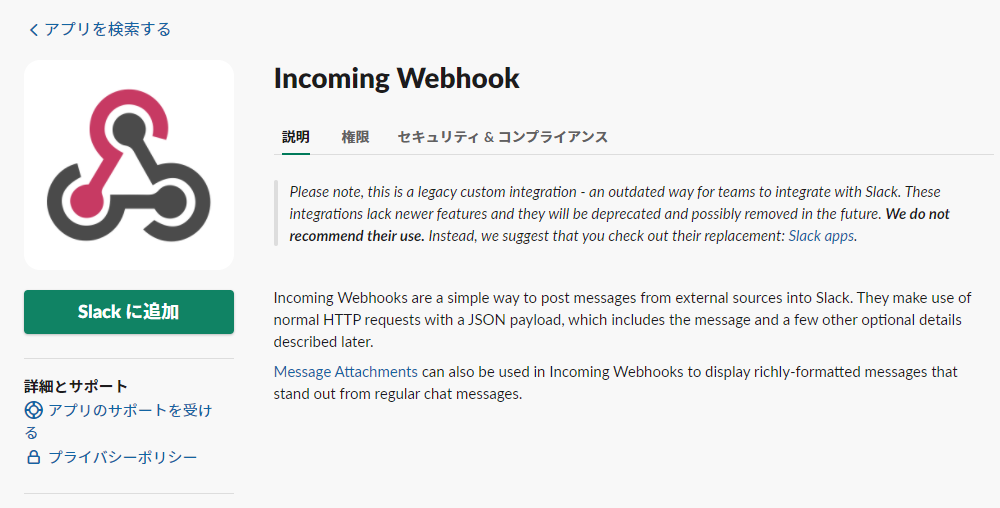
Slackに追加をクリックします。

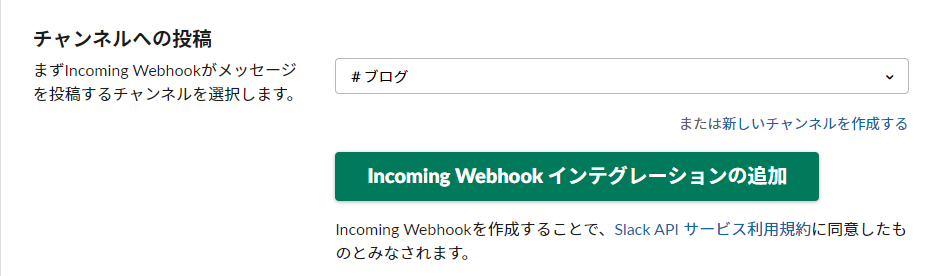
投稿先チャンネルを設定し、[Incoming Webhook インテグレーションの追加]をクリックします。

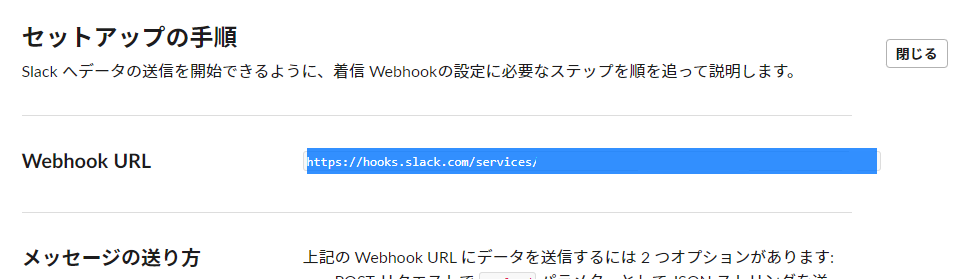
URLが取得できました!!

Webhookを試す
取得したWebhook URLを試してみましょう!
まずはcurlコマンドで投稿してみます。
curl -X POST -H 'Content-type: application/json' \ --data '{"text":"Hello, World!"}' YOUR_WEBHOOK_URL_HERE
無事投稿されました!これで独りでも寂しくありません!!

Google Apps Script から投稿する
以下のプログラムで投稿できます。Webhook URLや、main()の中身を書き換えれば、そのまま利用可能です。
// 自分のWebhook URL const WEBHOOK_URL = 'https://hooks.slack.com/services/****'; function send(channel, username, text, icon_emoji){ let payload = { 'channel': channel, 'username': username, 'text': text, 'icon_emoji': icon_emoji, }; let options = { 'method': 'post', 'contentType': 'application/json', 'payload': JSON.stringify(payload) }; // API実行 let response = UrlFetchApp.fetch(WEBHOOK_URL, options); Logger.log(response); } function main(){ let channel = '#gas-test'; let username = 'Apps Scriptくん'; let text = 'GASから投稿しました!!'; let icon_emoji = ':sun_with_face:'; send(channel, username, text, icon_emoji); }
main()関数で、以下の値を設定しています。
- channel … Slackの投稿チャンネル
- username … 投稿するユーザ名
- text … 本文
- icon_emoji … 投稿するユーザのアイコン
結果、以下のように名前やアイコンも設定できました!

まとめ
今回はSlackの新規ワークスペースを作り、Webhookでの投稿までを試しました!
今回は個人での利用で検証しましたが、Webhookはチームでの利用でもそのまま利用できるので、ご参考になればと思います。
個人の利用でも、各種情報の通知などで利用しやすいので、自分の情報収集ツールとして活用していこうと思います。

