
エンジニアがブログだったりWebアプリケーションを作っていると、どうしてもできないものが1つ出てきます。
デザインです。
ということで、今日のテーマはこちら!
元々絵を書くセンスがあったり、デザインの勉強をしているエンジニアならともかく、基本ドキュメントとコードしか書かない私のようなエンジニアにとって、Webデザインは鬼門だったりします。
今日はそんなエンジニアでもWebアプリケーションにイラストやアイコンを設定できるサービス、「Font Awesome」についてご紹介します。
Font Awesomeとは
Webアプリケーションにアイコンを設定したいのであれば、「Font Awesome」を利用しましょう。
Webアプリケーションで使えるアイコンがたくさん揃っているサービスです。
無料版、有料版があり、無料版だと利用できるアイコンの数も限られてきますが、それでもその数は十分。現時点で1600以上のアイコンが無料で利用できます。

Font Awesomeの導入
SVGをダウンロードして使うこともできれば、CDNで利用することもできます。今回はCDNで利用してみます。
まずはHTMLファイルの<head>に以下を追加して読み込みます。
はてなブログの場合は[設定] > [詳細設定]からheadの設定が可能です。
<script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js"></script>
次に使いたいアイコンを検索します。
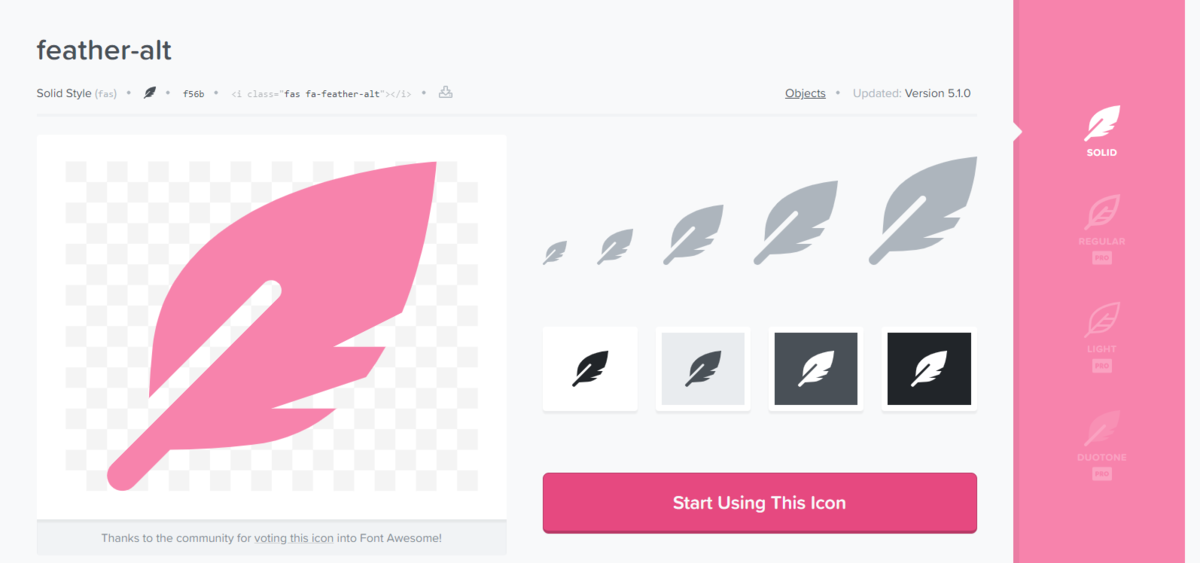
鳥の羽っぽいアイコンを使いたかったので、「feathr-alt」のアイコンをクリックします。
以下のような画面になったら、「Start Using This Icon」をクリックします。

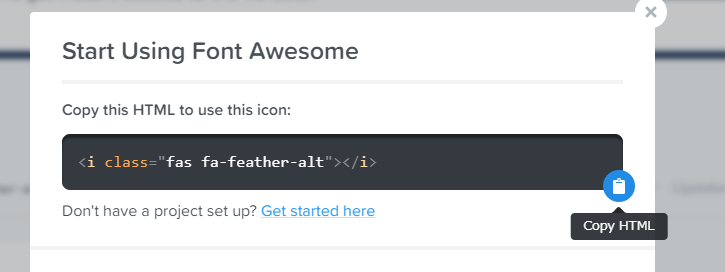
HTMLタグが出てくるのでコピーします。

試しに以下のようなHTMLファイルを用意して、ブラウザで表示してみます。
<html> <head> <script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js"></script> </head> <body> <p>Font Awesome</p> <i class="fas fa-feather-alt"></i> </body> </html>
結果

無事Font Awesomeのアイコンを導入することができました!
アイコンをもっといじりたい
当ブログの以下のテーマの表示も、Font Awesomeのアイコンを利用しています。
デフォルトのままではまだ味気ないので、次はアイコンをCSSでカスタマイズしてみましょう。

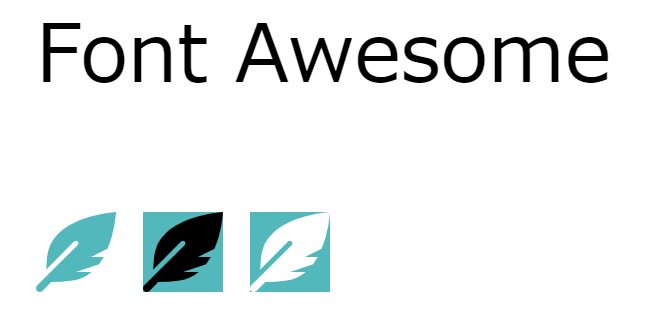
色を変える
色を変えるにはstyleのcolorを、背景色を変えるにはbackground-colorを変更します。
<i class="fas fa-feather-alt" style="color: #53B8BB;"></i> <i class="fas fa-feather-alt" style="background-color:#53B8BB;"></i> <i class="fas fa-feather-alt" style="color: #FFF; background-color:#53B8BB;"></i>

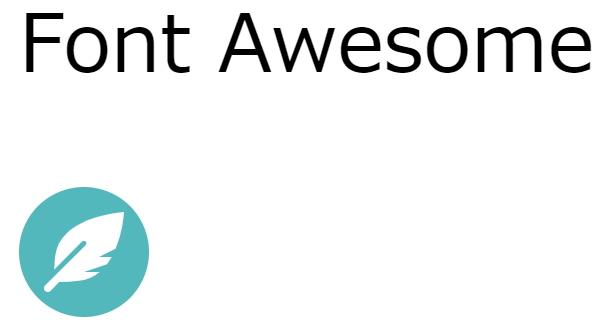
アイコンを丸くする
背景色を設定すると不格好な正方形になるので、丸くしてみます。styleのborderとborder-radiusを調整して、アイコンを円で囲ったようなスタイルにできます。
<i class="fas fa-feather-alt" style="color: #FFF; background-color:#53B8BB; border: 5px solid #53B8BB; border-radius: 25px 25px 25px 25px; "></i>

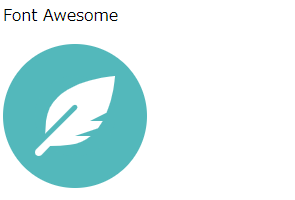
アイコンサイズを調整する。
アイコンサイズはstyleのfont-sizeで調整できます。border、border-radiusも合わせて調整しましょう。
<i class="fas fa-feather-alt" style="color: #FFF; background-color:#53B8BB; border: 2rem solid #53B8BB; border-radius: 10rem 10rem 10rem 10rem; font-size:5rem;"></i>

まとめ
以上、今回はFont Awesomeで自分のWebアプリケーションにイラストやアイコンを導入する方法についてご紹介しました。
本ブログの記事も本文、ソースコード、キャプチャ画像がメインですが、Font Awesomeのアイコンを駆使して、より見やすいコンテンツになるよう進めていこうと思います。
非デザイナーで、Webアプリケーションやブログを作成するときは、是非Font Awesomeを使って見てください!
