
はてなブログで記事を執筆する時、編集画面上でMarkdownやはてな記法で記述して、プレビューで確認しながら執筆していくと思います。
プレビュー画面には、別画面で表示できる通常の「プレビュー」と、横並びで表示できる「リアムタイムプレビュー」の2種類があります。
しかし、このプレビュー機能、それぞれ良いところもあれば、イマイチなところもあります。
| 項目 | プレビュー | リアルタイムプレビュー |
|---|---|---|
| 表示 | 編集画面内で切り換え表示、または別ウインドウで表示 | エディタの右に表示 |
| 良いところ | CSSなど、実際に公開したときのデザインが確認できる | エディタと横並びで表示されるので、執筆しながらすぐ確認ができる |
| イマイチなところ | いちいち編集画面から切り替えるのがめんどくさい | CSSが適用されず、実際のブログデザインとは異なる |
| 切替方法 |  |
 |
以下のような画面にカスタマイズするのが、今日のゴールです!

Stylusダウンロード
Google Chromeの拡張機能「Stylus」を自分のChromeにインストールします。
「Stylus」は、指定したサイトのCSSを上書きして、自分好みのデザインで閲覧できるようにする拡張機能です。この機能を使って、はてなブログの編集画面をカスタマイズしていこうと思います!
Stylusの設定
Chromeではてなブログの記事の編集画面を開きましょう。
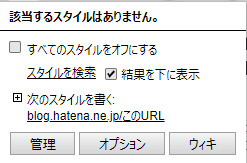
その後、Stylusのアイコンをクリックして設定画面を開きます。

「次のスタイルを書く」の下に、はてなブログ編集画面のURLが表示されているので、ここをクリックします。
Stylusの編集画面が表示されたら、画面下部の適用先のURLを書き換えます。URL末尾の?以降を削除します。

これで準備は完了です!後はCSSを書くだけで、はてなブログ編集画面をカスタマイズすることができます!
CSSを書く
Stylusの編集画面で、以下のコードを貼り付けましょう。
#textarea { display: inline-block !important; width: 49%; } #preview { display: inline-block !important; width: 49%; height: 625px !important; } .editor-preview-iframe-wrapper { height: 625px !important; }
はてなブログの編集画面を確認し、以下のように表示されていたら完成です!!

通常のプレビュー画面はdisplay: none;になっているので、display: inline-block !important;に書き換えて表示するようにしています。PCメニュー、スマホメニューの切り替えができ、CSSも反映させることができました。
リアルタイムプレビューではないので、即時反映はされませんが、PC、スマホで切り替えることで再描画が走ります。
まとめ
今回はChrome拡張機能「Stylus」を用いてはてなブログの編集画面とプレビュー画面を横並びにする方法についてご紹介しました。ブログに限らず、普段の作業をこの「Stylus」を用いて自分好みのデザインにカスタマイズできるので、ぜひ導入してみてください!

